1. Comunicación
Brainloop:
La Interfaz Cerebro-Computadora, que permite controlar cualquier sistema conectado con tan solo imaginar los movimientos. Es utilizado principalmente en personas con problemas físicos que les impiden el movimiento muscular, ya que solo requiere de imaginación.
El artista está representado en la consola un icono situado en el centro de la pantalla. Los comandos a su disposición se encuentran en torno a este icono.
Se puede manipular la ubicación en el mundo, teniendo información e imágenes de los 5 continentes, o también se puede mezclar música.
Para el caso de la manipulación de la información de los continentes,
en la consola aparece una barra de desplazamiento que contiene el continente seleccionado, por ejemplo: Norte, Centro, Sur, Oeste y África oriental. Además, cuenta con comandos como Scroll, zoom, Seleccionar y volver, Fronteras Mostrar / Ocultar Fronteras y Ciudades Mostrar / Ocultar Ciudades, que se activan mediante la combinación de información imaginada.
Horao.biz:
Un software que ha sido desarrollado específicamente para adaptar y crear contenido para mostrar, por esta razón se convierte en una nueva forma de experimentar, interactuar, recibir y transmitir información, es decir, los usuarios se comunican a través de comunicación multisensorial.
NOVA permite transferir una amplia variedad de insumos - los datos estadísticos, imágenes virtuales y secuencias de vídeo. Todo esto, a través de contenidos en tres dimensiones que ofrecen oportunidades únicas para combinar contenido de diversas fuentes, por ejemplo, las artes, los medios de información y comunicaciones corporativas
2. Diseño
Khronos proyector:
Instalación interactiva, que permite que los usuarios exploren por medio de una película pregrabada, proyectada una experiencia nueva.
proyector khronos le da al usuario una dimensión completamente diferente a la convencional, para que pueda jugar con las imágenes, al tocar la pantalla de la proyección. El usuario es capaz de enviar partes de la imagen hacia adelante o hacia atrás en el tiempo real solo con hacer contacto, también puede deformar la pantalla e interactuar con las imágenes que se deforman por medio del contacto o a través de luz.
the Hug t-Shirt:
El abrazo camiseta. Es una camiseta que hace a las personas enviar abrazos a distancia. Esta camiseta contiene sensores incrustados que sienten la fuerza del tacto, la piel el calor y los latidos del corazón de quien lo envía y de quien lo recibe. Por esta razón, recrear la sensación del tacto, el calor y la emoción del abrazo a la camisa de la persona que lo recibe.
3. Educación
Neuromatrix:
Este es un juego, en el cual el usuario funciona como un agente secreto el cual se infiltra en uno de los principales secretos de la neurociencia. Su misión: localizar y erradicar los Nanobots que han invadido el cerebro de los científicos. Si no, los Nanobots y el secreto de identidad que dio lugar a ellos, se hará cargo de la Tierra, y surgirá una reprogramación del cerebro humano
Sloodle:
Es un proyecto que pretende desarrollar y compartir herramientas útiles y usables, para apoyar la educación en los mundos virtuales, haciendo más fácil la enseñanza. Esto se lleva a cabo, mediante el compromiso, con una activa comunidad de desarrolladores y usuarios. El proyecto Sloodle espera desarrollar una buena pedagogía para la enseñanza a través de web basados en 3D y entornos virtuales de aprendizaje. Sloodle integra el Second Life, multi-usuario y el entorno virtual de aprendizaje.
4. Entretenimiento
Brainball:
Es un juego donde se compite en la relajación. Los jugadores controlan una pelota sobre una mesa, la cual es movida reacuerdo a la baja presión, es decir, con la relajación.
Brainball es un juego que va en contra del concepto convencional competitivo, y también se reinventa la relación entre el hombre y la máquina. En lugar de actividad y adrenalina, es la pasividad y la tranquilidad que marca el verdadero éxito del jugador. Brainball es único entre las máquinas, ya que no es controlado por el jugador racional y estratégico de pensamientos y decisiones. Por el contrario, los participantes están a cargo del propio cuerpo intuitivo reacciones a la máquina de juego.
A primera vista, este juego, parece similar a un tradicional juego de dos jugadores. Ambos jugadores usar una correa alrededor de su frente, que contiene electrodos y se cablea hasta un sistema de biosensores. Este sistema, que se utiliza para medir el cuerpo de señales biológicas, está estrechamente atados a los lóbulos frontales y los registros de actividad eléctrica en el Los jugadores la actividad cerebral se grafica en un diagrama en la pantalla de un ordenador para que el público pueda seguir el proceso mental de los jugadores durante el partido.
Las ondas cerebrales mueven la pelota hacia adelante, lo que incrementa la posibilidad de victoria, se llaman alfa y las ondas theta. Ellos se generan en el cerebro cuando uno está tranquilo y relajado.
De esta manera, Brainball es un excitante juego social donde el público puede seguir el partido por ver la bola sobre la mesa, la gráfica en las pantallas y las más o menos relajadas expresiones de los jugadores.
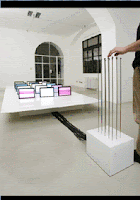
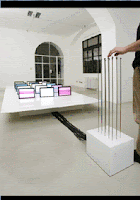
laptop_orchestra:
Es un instrumento interactivo, diseñado para las interpretaciones o ejecuciones audiovisuales de composiciones en tiempo real.
Este conformado por quince computadores portátiles, dispuestos en hileras regulares, y esto da formación a un grupo orquestal.
En cada uno de ellos está instalado un software que consiste en algoritmos que activan sonidos y formas resumen visual basado en colores del espectro. Cada portátil tiene su propio sonido y sus propias instrucciones para la construcción de una forma.
El usuario es el director de orquesta. Tocando ligeramente los tallos de metal, es posible activar o desactivar cada uno portátil, permitiendo la generación de un número ilimitado de diferentes composiciones.
NewsAtSeven:
Es un sistema que genera automáticamente un virtual de noticias. Totalmente autónomo, recoge, analiza, edita y organiza las noticias y, a continuación, pasa el contenido formateado a un canal artificial para su presentación.
Una vez que ha montado y editado su material, a este sitio, presenta a la audiencia utilizando un motor gráfico de juego y text-to-speech (TTS) la tecnología de una manera similar a las noches de noticias regularmente observado por millones de estadounidenses. El resultado es un coherente, convincente rendimiento que combina con éxito las técnicas modernas de programación de noticias con las características formuladas por posible sólo por el hecho de que el sistema es, en su centro, completamente virtual.
Después de que el material ha sido montado, el sistema está listo para presentar las noticias usando secuencias de comandos preestablecidos.
5. Exploración
Bio-Suit:
Este sistema está a revolucionando la exploración espacial humana se basada en el concepto de proporcionar una «segunda piel» al astronauta. El novedoso concepto de diseño se realiza a través de relaciones simbióticas en las áreas de tecnologías de vestir; los sistemas de información evolutiva y diseño de sistemas espaciales, y los avances biomédicos en los injertos de piel y materiales. Al trabajar en la intersección de ingeniería, diseño, medicina, y operaciones, las nuevas capacidades emergentes podrían lograrse.
este Sistema proporcionará apoyo a través de la vida mecánica contra-presión donde la presión se aplica a todo el cuerpo a través de un ajustado traje con un casco para la cabeza.
El Bio-Suit es un sistema muy importante para la NASA, es un plan estratégico con visión de futuro señalando los desafíos en la exploración humana y el desarrollo de la tecnología espacial, tecnología aeroespacial, y la ciencia espacial.
The James Webb Space Telescope (JWST):
Es un gran telescopio espacial, infrarrojo, cuyo lanzamiento está previsto para 2013.
JWST tendrá un gran espejo, de 6,5 metros (21,3 pies) de diámetro y una cubierta contra el sol del tamaño de una cancha de tenis. Tanto el espejo y sombrillas no caben en el cohete totalmente abierto, por lo tanto va a plegar y abrir sólo una vez JWST está en el espacio ultraterrestre. JWST residirá en una órbita alrededor de 1,5 millones de kilómetros (1 millón de millas) de la Tierra.
Dragon SpaceX :
Exploración Espacial Technologies Inc - más conocido como SpaceX - está desarrollando su propia nave espacial tripulada. De hecho, ha estado en esto por varios años. Su nombre es "Dragón".
Esta nave espacial está diseñado para llevar no sólo los seres humanos en órbita terrestre baja - y a lugares como la Estación Espacial Internacional -, sino también para transportar carga hacia y desde la órbita.
Originalmente llamada "Magic Dragon" (inspirado en el antics de un dragón que inmortalizó en la canción de 1960) el vehículo que surgieron a partir de el proceso de diseño es que ahora se llama simplemente "Dragon".
6. Green
Astrolab:
Su diseñador Sacha Lakic describe Astrolab como: "un ala volante establecido en las cuatro ruedas". También abre una nueva era en lo que respecta a la arquitectura del automóvil: la luz y de alto perfil, que ofrece los rayos del sol de 3,6 m2 actuales más sofisticadas las células fotovoltaicas (para una longitud total de vehículos menores de 4 m). Optimizado para incorporar sus células solares, el diseño de Astrolab, toma en cuenta el efecto de los pasajeros en el peso del vehículo comportamiento dinámico. Muy ligero cuando están vacíos, la arquitectura hace también perfecto para el equilibrio, si el vehículo está ocupado por una persona o dos.
Dentro de 30 años de perspectiva, Venturi es el único fabricante de automóviles capaces de presentar una solución de ese tipo, garantizando al mismo tiempo nuevas sensaciones de conducción y un aspecto esencial de los automóviles: el sueño
Architectural Wind:
Es un sistema de turbinas modulares para todo tipo de construcciones llamadas Architectural Wind, y fabricadas por Aerovironment. Gracias a ellas, el edificio puede generar la propia energía, y conservar su imagen con diseños especiales según se trate. Estas unidades, que se colocan por grupos, utilizan turbinas de baja velocidad para aprovechar la brisa que corre junto a las paredes de los edificios altos.
Con un elegante, color con ajuste de serie especialmente diseñados, altamente eficiente y de bajo perfil de turbinas eólicas, los propietarios de inmuebles de arquitectura puede integrar los sistemas de viento ™ fácilmente en los edificios nuevos y existentes.
Power Aware Cord:
El actual uso de la electricidad está representado a través de pulsos luminosos, flujo, y la intensidad de la luz. Expresando la presencia de la energía a través de la luz puede inspirar a la gente a explorar y reflexionar sobre el consumo energético de aparatos eléctricos en su casa.
El power-aware cord es un sistema con enchufes y un cable de color azul, la intensidad de este color varia dependiendo de la cantidad de vatios y la velocidad que presente.
7. Salud
Dynamicarm Elbow 12k100:
Es el primer codo del mundo que funciona con un motor eléctrico con ajuste continuo. El Vario-Gear controlado electrónicamente permite simular, en un nivel mas perfecto todos los movimientos de los músculos humanos.
El DynamicArm 12K100 permite un posicionamiento exacto y rápido de la mano con escaso gasto de energía e incorpora una innovadora propulsión de alta potencia con transmisión sin escalonamientos que puede levantar hasta 6 kg. La extrema rapidez en la transmisión de señales al usar el nuevo AXON-BUS®, junto con un renovado proceso de señales permiten un movimiento fisiológico muy alto. Gracias al concepto de control DMC de Otto Bock, pueden controlarse la fuerza y la velocidad con una facilidad natural. El AFB (Automatic Forearm Balance) integrado acumula la energía acumulada cuando se baja el brazo y ayuda a levantarlo durante la flexión permitiendo que el brazo oscile sin ruido y de forma natural mientras se camina.
LifeStraw:
La mitad de los pobres del mundo sufren de enfermedades transmitidas por el agua, y cerca de 6000 personas - principalmente niños - mueren cada día por consumir agua insalubre.
Este diseño, capaz de purificar unos 700 litros de agua, a medida que se va consumiendo, es portable.
Según las especificaciones, se compone de varios filtros. El más importante es una resina halogenada (con yodo, parece ser) y carbón activo. El yodo debe tener una función desinfectante y el carbón activo debe adsorber sustancias que dan mal sabor mal olor al agua. De hecho, la FAQ advierte que el agua que sale contiene yodo aunque en concentraciones no tóxicas.
Brainloop:

La Interfaz Cerebro-Computadora, que permite controlar cualquier sistema conectado con tan solo imaginar los movimientos. Es utilizado principalmente en personas con problemas físicos que les impiden el movimiento muscular, ya que solo requiere de imaginación.
El artista está representado en la consola un icono situado en el centro de la pantalla. Los comandos a su disposición se encuentran en torno a este icono.
Se puede manipular la ubicación en el mundo, teniendo información e imágenes de los 5 continentes, o también se puede mezclar música.
Para el caso de la manipulación de la información de los continentes,
en la consola aparece una barra de desplazamiento que contiene el continente seleccionado, por ejemplo: Norte, Centro, Sur, Oeste y África oriental. Además, cuenta con comandos como Scroll, zoom, Seleccionar y volver, Fronteras Mostrar / Ocultar Fronteras y Ciudades Mostrar / Ocultar Ciudades, que se activan mediante la combinación de información imaginada.
Horao.biz:
Un software que ha sido desarrollado específicamente para adaptar y crear contenido para mostrar, por esta razón se convierte en una nueva forma de experimentar, interactuar, recibir y transmitir información, es decir, los usuarios se comunican a través de comunicación multisensorial.
NOVA permite transferir una amplia variedad de insumos - los datos estadísticos, imágenes virtuales y secuencias de vídeo. Todo esto, a través de contenidos en tres dimensiones que ofrecen oportunidades únicas para combinar contenido de diversas fuentes, por ejemplo, las artes, los medios de información y comunicaciones corporativas
2. Diseño
Khronos proyector:

Instalación interactiva, que permite que los usuarios exploren por medio de una película pregrabada, proyectada una experiencia nueva.
proyector khronos le da al usuario una dimensión completamente diferente a la convencional, para que pueda jugar con las imágenes, al tocar la pantalla de la proyección. El usuario es capaz de enviar partes de la imagen hacia adelante o hacia atrás en el tiempo real solo con hacer contacto, también puede deformar la pantalla e interactuar con las imágenes que se deforman por medio del contacto o a través de luz.
the Hug t-Shirt:
El abrazo camiseta. Es una camiseta que hace a las personas enviar abrazos a distancia. Esta camiseta contiene sensores incrustados que sienten la fuerza del tacto, la piel el calor y los latidos del corazón de quien lo envía y de quien lo recibe. Por esta razón, recrear la sensación del tacto, el calor y la emoción del abrazo a la camisa de la persona que lo recibe.
3. Educación
Neuromatrix:

Este es un juego, en el cual el usuario funciona como un agente secreto el cual se infiltra en uno de los principales secretos de la neurociencia. Su misión: localizar y erradicar los Nanobots que han invadido el cerebro de los científicos. Si no, los Nanobots y el secreto de identidad que dio lugar a ellos, se hará cargo de la Tierra, y surgirá una reprogramación del cerebro humano
Sloodle:

Es un proyecto que pretende desarrollar y compartir herramientas útiles y usables, para apoyar la educación en los mundos virtuales, haciendo más fácil la enseñanza. Esto se lleva a cabo, mediante el compromiso, con una activa comunidad de desarrolladores y usuarios. El proyecto Sloodle espera desarrollar una buena pedagogía para la enseñanza a través de web basados en 3D y entornos virtuales de aprendizaje. Sloodle integra el Second Life, multi-usuario y el entorno virtual de aprendizaje.
4. Entretenimiento
Brainball:

Es un juego donde se compite en la relajación. Los jugadores controlan una pelota sobre una mesa, la cual es movida reacuerdo a la baja presión, es decir, con la relajación.
Brainball es un juego que va en contra del concepto convencional competitivo, y también se reinventa la relación entre el hombre y la máquina. En lugar de actividad y adrenalina, es la pasividad y la tranquilidad que marca el verdadero éxito del jugador. Brainball es único entre las máquinas, ya que no es controlado por el jugador racional y estratégico de pensamientos y decisiones. Por el contrario, los participantes están a cargo del propio cuerpo intuitivo reacciones a la máquina de juego.
A primera vista, este juego, parece similar a un tradicional juego de dos jugadores. Ambos jugadores usar una correa alrededor de su frente, que contiene electrodos y se cablea hasta un sistema de biosensores. Este sistema, que se utiliza para medir el cuerpo de señales biológicas, está estrechamente atados a los lóbulos frontales y los registros de actividad eléctrica en el Los jugadores la actividad cerebral se grafica en un diagrama en la pantalla de un ordenador para que el público pueda seguir el proceso mental de los jugadores durante el partido.
Las ondas cerebrales mueven la pelota hacia adelante, lo que incrementa la posibilidad de victoria, se llaman alfa y las ondas theta. Ellos se generan en el cerebro cuando uno está tranquilo y relajado.
De esta manera, Brainball es un excitante juego social donde el público puede seguir el partido por ver la bola sobre la mesa, la gráfica en las pantallas y las más o menos relajadas expresiones de los jugadores.
laptop_orchestra:

Es un instrumento interactivo, diseñado para las interpretaciones o ejecuciones audiovisuales de composiciones en tiempo real.
Este conformado por quince computadores portátiles, dispuestos en hileras regulares, y esto da formación a un grupo orquestal.
En cada uno de ellos está instalado un software que consiste en algoritmos que activan sonidos y formas resumen visual basado en colores del espectro. Cada portátil tiene su propio sonido y sus propias instrucciones para la construcción de una forma.
El usuario es el director de orquesta. Tocando ligeramente los tallos de metal, es posible activar o desactivar cada uno portátil, permitiendo la generación de un número ilimitado de diferentes composiciones.
NewsAtSeven:

Es un sistema que genera automáticamente un virtual de noticias. Totalmente autónomo, recoge, analiza, edita y organiza las noticias y, a continuación, pasa el contenido formateado a un canal artificial para su presentación.
Una vez que ha montado y editado su material, a este sitio, presenta a la audiencia utilizando un motor gráfico de juego y text-to-speech (TTS) la tecnología de una manera similar a las noches de noticias regularmente observado por millones de estadounidenses. El resultado es un coherente, convincente rendimiento que combina con éxito las técnicas modernas de programación de noticias con las características formuladas por posible sólo por el hecho de que el sistema es, en su centro, completamente virtual.
Después de que el material ha sido montado, el sistema está listo para presentar las noticias usando secuencias de comandos preestablecidos.
5. Exploración
Bio-Suit:

Este sistema está a revolucionando la exploración espacial humana se basada en el concepto de proporcionar una «segunda piel» al astronauta. El novedoso concepto de diseño se realiza a través de relaciones simbióticas en las áreas de tecnologías de vestir; los sistemas de información evolutiva y diseño de sistemas espaciales, y los avances biomédicos en los injertos de piel y materiales. Al trabajar en la intersección de ingeniería, diseño, medicina, y operaciones, las nuevas capacidades emergentes podrían lograrse.
este Sistema proporcionará apoyo a través de la vida mecánica contra-presión donde la presión se aplica a todo el cuerpo a través de un ajustado traje con un casco para la cabeza.
El Bio-Suit es un sistema muy importante para la NASA, es un plan estratégico con visión de futuro señalando los desafíos en la exploración humana y el desarrollo de la tecnología espacial, tecnología aeroespacial, y la ciencia espacial.
The James Webb Space Telescope (JWST):

Es un gran telescopio espacial, infrarrojo, cuyo lanzamiento está previsto para 2013.
JWST tendrá un gran espejo, de 6,5 metros (21,3 pies) de diámetro y una cubierta contra el sol del tamaño de una cancha de tenis. Tanto el espejo y sombrillas no caben en el cohete totalmente abierto, por lo tanto va a plegar y abrir sólo una vez JWST está en el espacio ultraterrestre. JWST residirá en una órbita alrededor de 1,5 millones de kilómetros (1 millón de millas) de la Tierra.
Dragon SpaceX :

Exploración Espacial Technologies Inc - más conocido como SpaceX - está desarrollando su propia nave espacial tripulada. De hecho, ha estado en esto por varios años. Su nombre es "Dragón".
Esta nave espacial está diseñado para llevar no sólo los seres humanos en órbita terrestre baja - y a lugares como la Estación Espacial Internacional -, sino también para transportar carga hacia y desde la órbita.
Originalmente llamada "Magic Dragon" (inspirado en el antics de un dragón que inmortalizó en la canción de 1960) el vehículo que surgieron a partir de el proceso de diseño es que ahora se llama simplemente "Dragon".
6. Green
Astrolab:

Su diseñador Sacha Lakic describe Astrolab como: "un ala volante establecido en las cuatro ruedas". También abre una nueva era en lo que respecta a la arquitectura del automóvil: la luz y de alto perfil, que ofrece los rayos del sol de 3,6 m2 actuales más sofisticadas las células fotovoltaicas (para una longitud total de vehículos menores de 4 m). Optimizado para incorporar sus células solares, el diseño de Astrolab, toma en cuenta el efecto de los pasajeros en el peso del vehículo comportamiento dinámico. Muy ligero cuando están vacíos, la arquitectura hace también perfecto para el equilibrio, si el vehículo está ocupado por una persona o dos.
Dentro de 30 años de perspectiva, Venturi es el único fabricante de automóviles capaces de presentar una solución de ese tipo, garantizando al mismo tiempo nuevas sensaciones de conducción y un aspecto esencial de los automóviles: el sueño
Architectural Wind:

Es un sistema de turbinas modulares para todo tipo de construcciones llamadas Architectural Wind, y fabricadas por Aerovironment. Gracias a ellas, el edificio puede generar la propia energía, y conservar su imagen con diseños especiales según se trate. Estas unidades, que se colocan por grupos, utilizan turbinas de baja velocidad para aprovechar la brisa que corre junto a las paredes de los edificios altos.
Con un elegante, color con ajuste de serie especialmente diseñados, altamente eficiente y de bajo perfil de turbinas eólicas, los propietarios de inmuebles de arquitectura puede integrar los sistemas de viento ™ fácilmente en los edificios nuevos y existentes.
Power Aware Cord:

El actual uso de la electricidad está representado a través de pulsos luminosos, flujo, y la intensidad de la luz. Expresando la presencia de la energía a través de la luz puede inspirar a la gente a explorar y reflexionar sobre el consumo energético de aparatos eléctricos en su casa.
El power-aware cord es un sistema con enchufes y un cable de color azul, la intensidad de este color varia dependiendo de la cantidad de vatios y la velocidad que presente.
7. Salud
Dynamicarm Elbow 12k100:

Es el primer codo del mundo que funciona con un motor eléctrico con ajuste continuo. El Vario-Gear controlado electrónicamente permite simular, en un nivel mas perfecto todos los movimientos de los músculos humanos.
El DynamicArm 12K100 permite un posicionamiento exacto y rápido de la mano con escaso gasto de energía e incorpora una innovadora propulsión de alta potencia con transmisión sin escalonamientos que puede levantar hasta 6 kg. La extrema rapidez en la transmisión de señales al usar el nuevo AXON-BUS®, junto con un renovado proceso de señales permiten un movimiento fisiológico muy alto. Gracias al concepto de control DMC de Otto Bock, pueden controlarse la fuerza y la velocidad con una facilidad natural. El AFB (Automatic Forearm Balance) integrado acumula la energía acumulada cuando se baja el brazo y ayuda a levantarlo durante la flexión permitiendo que el brazo oscile sin ruido y de forma natural mientras se camina.
LifeStraw:

La mitad de los pobres del mundo sufren de enfermedades transmitidas por el agua, y cerca de 6000 personas - principalmente niños - mueren cada día por consumir agua insalubre.
Este diseño, capaz de purificar unos 700 litros de agua, a medida que se va consumiendo, es portable.
Según las especificaciones, se compone de varios filtros. El más importante es una resina halogenada (con yodo, parece ser) y carbón activo. El yodo debe tener una función desinfectante y el carbón activo debe adsorber sustancias que dan mal sabor mal olor al agua. De hecho, la FAQ advierte que el agua que sale contiene yodo aunque en concentraciones no tóxicas.